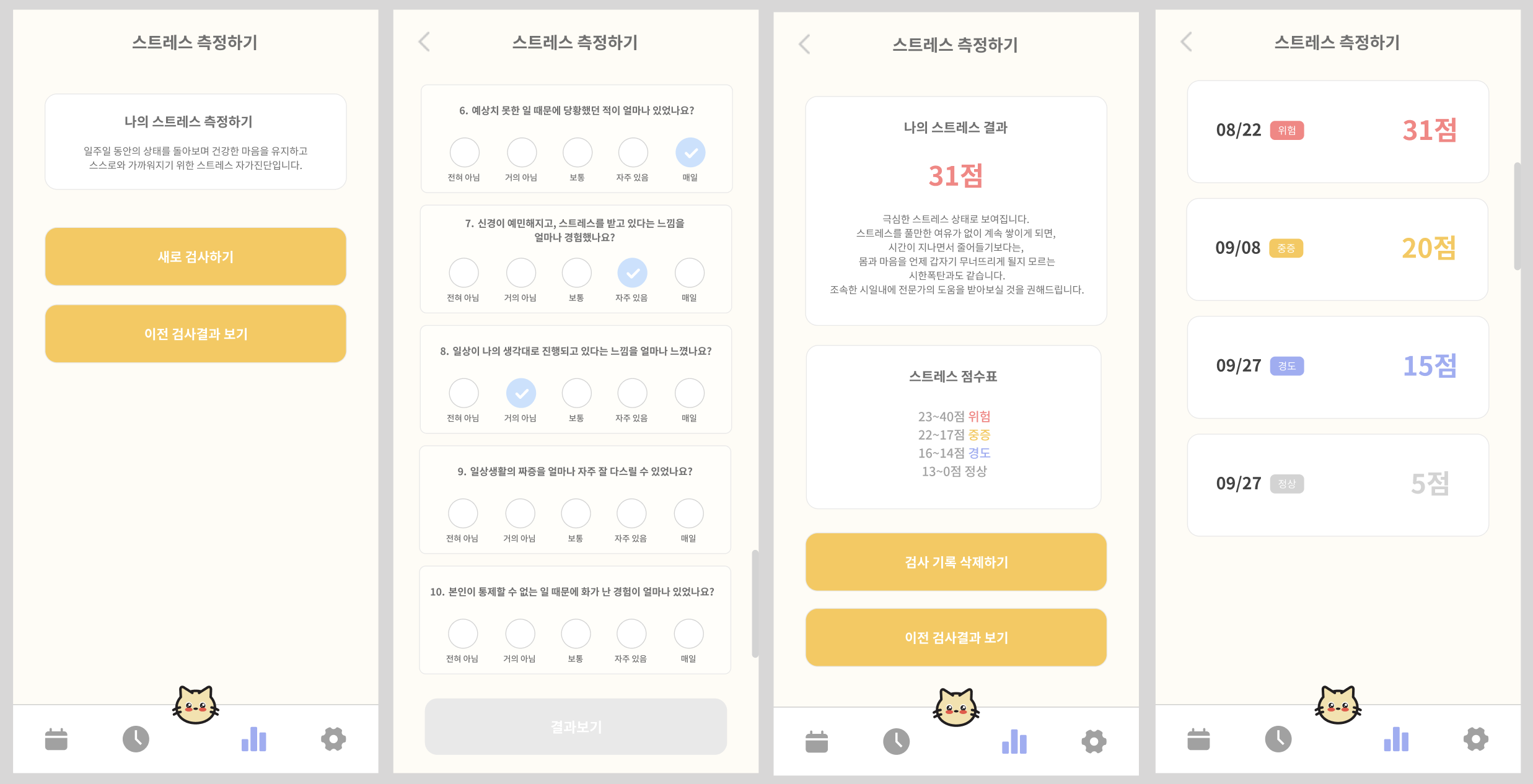
[리팩토링] 처음 만난 모바일, 효도폰 어플을 만든 사연 열심히 디자인하고 개발한 프로젝트에 스타일링 문제가 있을 거라곤 생각지 못했다. 모바일 화면을 직접 보기 전까지는. 이번 포스트는 모바일 화면에 맞춰 프로젝트를 진행할 때, 실제 기기로 디버깅하는 것이 중요하다는 깨달음의 과정을 담고 있다. 컴퓨터 브라우저에서는 정상적으로 동작해도, 모바일 기기로 테스트해보면 이상하게 돌아가는 버그도 있었다. 동일한 프로젝트를 실행할 때 데스크탑과 모바일 환경에서 어떤 차이가 있는지 알아보고, 리팩토링하는 과정을 적어본다. 문제 1. 실제 기기와 개발 환경에서의 화면 차이 모바일 최적화된 애플리케이션을 만들고자 했으면서, 실제 기기로 테스트를 해볼 생각은 뒤늦게 했다. 프로젝트가 마무리된 지금에서야 확인한 것은 아..