원티드 프리온보딩 프론트엔드 챌린지 9월
반응형 웹사이트 개념 정리&강의 후기
당신의 코드는 기본에 충실한가요? | 프리온보딩 FE 챌린지 9월 | 원티드
무료로 양질의 교육을 들어보세요! 챌린저만을 위한 다양한 혜택을 제공해드리고 있습니다.
www.wanted.co.kr
원티드 프리온보딩 9월의 주제는 반응형 웹사이트였다. 지금까지 프리온보딩을 7번 정도 들었는데, 대부분 자바스크립트나 리액트에 관한 것이었다. 그만큼 자바스크립트를 잘 다루는 것이 프론트엔드 개발자의 핵심 능력처럼 여겨지기 때문이다. 그런데 질문이나 고민글을 읽어보면 의외로 CSS 스타일링 작업에 어려움을 겪는 프론트엔드 분들이 많아보였다. HTML과 CSS는 당연하게 일정수준 이상의 능력이 있을 것이라 간주하고 자바스크립트 학습을 하는 것인데, 애초에 이런 기초가 제대로 잡혀있지 않는다면 개발에 어려움을 겪을 수밖에 없다. 많은 시니어 개발자 분들께서 '기초가 중요하다'는 조언을 많이 해주셨다. 그래서 기본에 충실한 이번 달의 주제가 오히려 참신했고, 당장 실무적으로 도움이 될 얘기가 많아서 유용했다.
원래 강의는 수강료와 강의 시간이 어떻든 본인의 의지가 가장 중요하다고 생각한다. 그래서 주변 개발자 친구들에게 슬쩍 한 번씩 '이런 강의가 있다'고 추천은 하지만 들으라고 강요하진 못하는데, 이번 강의는 쉬우면서도 꼭 알아야 할 내용이 많아서 강의 다음날 카톡으로 강의에서 본 팁들을 알려줬었다. 이번 포스트에는 강의에서 듣고 처음 알게된, 다른 사람들에게 널리 알리고 싶었던 개발자 도구 관련 팁과, 실전에서 필요한 스킬 등을 담아보려 한다.
🔖 개발자 도구 활용하기
그동안 모르고 있었던 개발자 도구의 유용한 기능이다.
반응형 기능
반응형 모드를 켜고 오른쪽의 점 3개 버튼을 클릭해 '미디어 쿼리 표시'를 체크한다. 모바일 작업은 기준 디바이스 사이즈가 꼭 있어야 하며, 기준을 정할 때는 현재보다 2-3년 이전 기종으로 정한다.

- 회전 : 가로 모드 테스트에 필수
- 미디어 쿼리 표시 : 어느 구간에서 변경되는지 표시
네트워크 속도 제한
해외 서비스 작업 시 필수이다. 네트워크 탭에 있는 것과 같은 역할을 한다.

검색
맥북에서의 경우, 단축키는 이렇다.
📌 커맨드 + F : 현재 패널 내에서 텍스트 검색
📌 커맨드 + 옵션 + F : 전체에서 검색

🔖 디버깅
자바스크립트 작업을 할 때 디버깅은 실제 기기에서 하는 것이 확실하다. 참고로 나의 경우 맥북으로 개발하며 갤럭시 스마트폰을 사용하고 있다. 맥북과 안드로이드 기기도 연결이 가능하다. 여러모로 맥북이 개발에 유용해서, 비싸지만 눈물을 머금고 구입해 쓰고 계시는 분들이 많았다.
안드로이드 기기 디버깅
안드로이드 기기에서 개발자 옵션을 활성화하려면, 기기 설정에서 빌드 번호를 빠르게 7번 터치하면 된다. 그러면 기기에 개발자 옵션 메뉴가 생기는데, USB 디버깅을 활성화한다. 안드로이드 기기와 컴퓨터의 USB를 연결하거나 무선으로도 가능하다. chrome://inspect를 입력한다.


iOS/iPadOS 기기 디버깅
화면 미러링은 불가하며, Mac 기기만 연결이 가능하다.
1. 사파리 설정에서 개발자 기능 보기 설정
2. 아이폰 - 설정 - 사파리 - 고급 - 웹 인스펙터
3. Mac 기기와 아이폰 연결 - 팝업에서 신뢰 선택
4. Mac 사파리 메뉴 - 개발자용 연결된 기기 확인
5. 윈도우에서 이용하려면 inspect.dev 사이트에서 사용 가능
맥북 시뮬레이터의 경우 개발자용 도구 - 다음으로 페이지 열기 - 시뮬레이터 사용 가능을 클릭해 설정하면 된다.
🔖 햄버거 버튼 만들기
아직 직접 구현해보진 않았는데 꼭 해볼 태스크다. 이 버튼을 예전 회사에서 이용자분들께 설명드릴 때는 석 삼자三 라고 불렀다. 개발에 입문하고서 이 버튼이 햄버거 버튼이라고 불린다는걸 알고 이름에 재미있어했던 기억이 있다.
영상에서와 같이 이 햄버거 버튼, 즉 메뉴 버튼을 클릭하면 X 로 바뀌면서 트랜지션 처리가 된다. 이 버튼의 구현을 설명해주실 때 다른 수강생 분들도 반응이 뜨거웠다. 알고나면 크게 어렵지 않은데, 모르고 보니 신기했다. 난 아직 개발자로서의 뇌보다 일반 사용자로서의 뇌가 더 큰가보다 🥲
이 구현은 CSS만으로 가능하다. 간단하지만 멋진 웹페이지를 위해 직접 해보길 추천한다.
1. <sapn />으로 직선 3개 만들기
2. 가운데 정렬하기 - position: absolute, left: 50%, top: 50%, transform: translate(-50%, -50%)
3. margin top, button으로 위 아래 값 적용
4. 클릭 시 X로 만들기 위해 가운데 <span /> 없애기 - width: 0
5. after와 before만 transition을 이용해 X로 변경 - transform: translate(-50%, -50%) rotateZ(0)
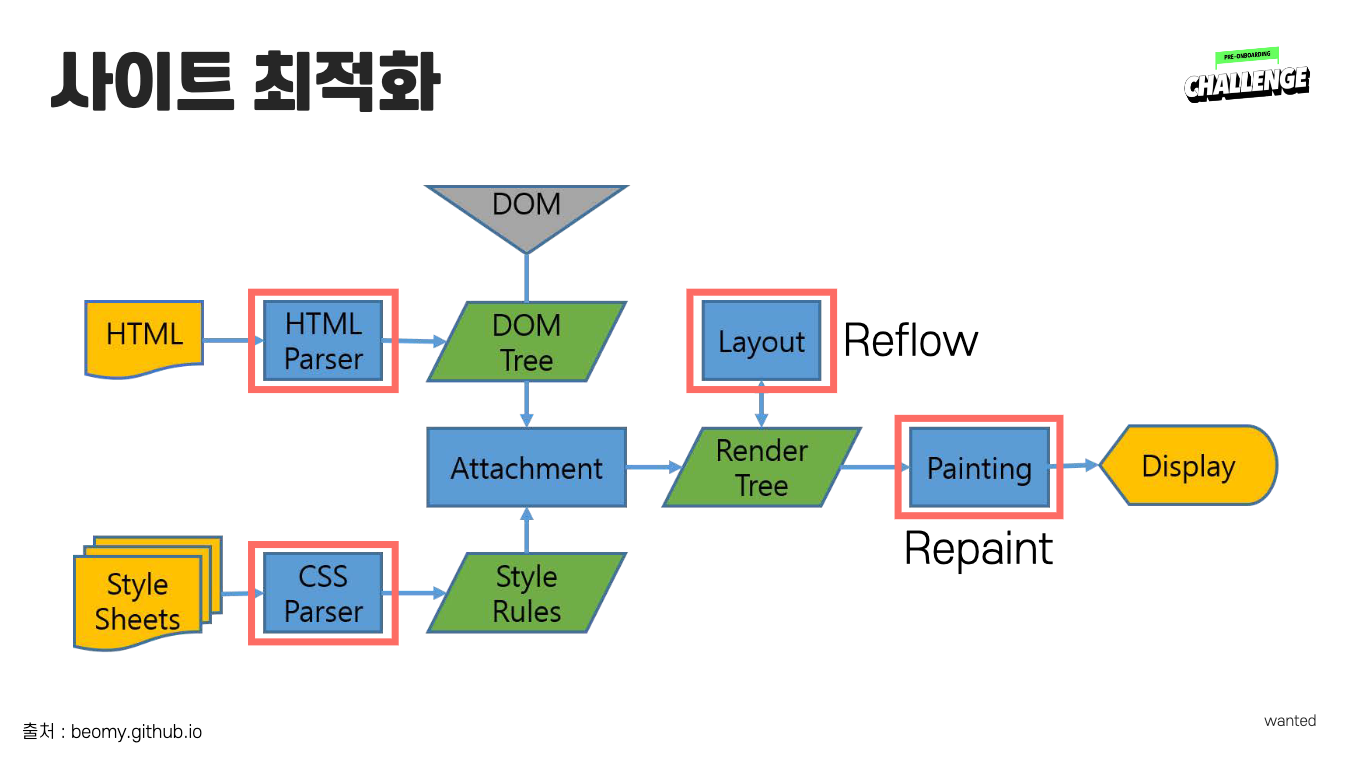
🔖 사이트 최적화
이 내용은 기술 면접에서도 자주 묻는 질문으로 알고 있다. 중요한 내용이라 열심히 들었다. 사이트 최적화는 아래 그림의 빨간색 표시된 네 부분에서 가능하다. 리플로우와 리페인트가 자주 일어나면 웹사이트를 느려지게 하므로, 이를 줄이는 것이 최적화의 핵심이다. HTML parser의 경우, HTML 태그를 원래 용도로 사용하면 된다. 버튼을 div로 만들지 않고 시맨틱하게 작성하자는 얘기다. 또한 구조를 깊게 짜지 않도록 한다. div 안의 div가 끝없이 펼쳐지는 지옥이라거나.. CSS parser에서 가능한 최적화 방법은, 연산이 많아지지 않도록 선택자를 짧게 사용하거나 CSS 규칙을 어렵지 않게 작성하면 된다.

리플로우
리플로우는 화면의 레이아웃이 변화할 때 발생한다. 이사를 가는 행동을 예시로 들자면, 리플로우는 내 짐을 들고 다른 집으로 이동하는 것이 아니라 집을 부수고 새로 짓는 것과 같다. 연산이 필요하고 구조를 다시 그려야 하기 때문에 리소스를 많이 잡아먹는다. 리플로우를 발생시키는 요소는 다음과 같다. 다음의 내용을 피하면 리플로우를 줄이고, 사이트를 최적화할 수 있다.
🚨 리플로우를 발생시키는 것
- DOM 노드 추가/제거, 위치, 박스모델 변경
- CSS 애니메이션, 트랜지션
- 폰트, 텍스트 내용 변경
- 이미지 크기 변경
- offset, scrollTop 등과 같은 계산된 스타일 정보 요청
- 페이지 초기 렌더링
- 윈도우 리사이징
- 전체 선택자 * 사용하기
이미지 최적화
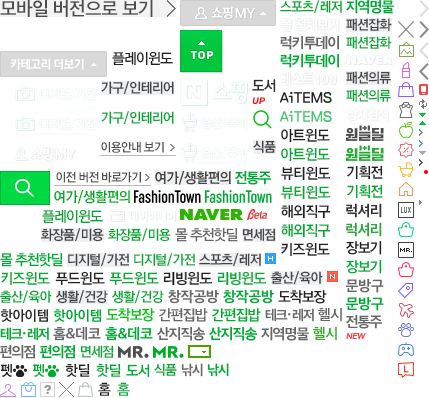
사이트를 느리게 만드는 원인의 대부분이 이미지 때문이다. 이미지의 용량을 줄이고, 이미지 파일을 주고 받는 횟수도 줄여야 한다. 그래서 사용하는 것이 이미지 스프라이트 기법이다. 이미지 용량과 갯수를 줄일 수 있다. 디자이너에게 요청하기보다 작업자가 직접 만드는 것이 좋으며, 비트맵 파일에서 사용된다.
네이버 쇼핑 페이지에서 가져온 이미지 스프라이트 예시이다. 강의에서는 직접 디자인툴(포토샵)을 이용해 이미지 스프라이트를 만드는 방법을 알려주셨다. 보다 쉬운 사용을 위해서는 규칙을 가지고 작업하는 것이 중요하다. (60px 간격으로 띄우기 등)

강의를 들으면서 크게 어려운 부분은 없었다. 원래 다른 주제의 챌린지는 들으면서도 '내가 뭘 듣고 있는 거지...' 싶은 억겁의 시간이 찾아오기 마련이었는데, 그래도 그동안 독학으로 공부해온 HTML/CSS 학습이 헛되지 않았나보다. 채팅으로도 쉽고 알아듣기 쉽게 잘 알려주셔서 좋았다는 내용과, 인강을 찍으실 생각은 없냐는 요청이 많았다. 다들 비슷하게 느끼셨나보다. '퍼블리셔 과정 같다, 라이브 코딩이 적다'는 피드백도 있었던 것 같다. 그렇지만 이런 기초(같이 느껴지는) 내용도 프론트엔드 개발자의 기본 소양이기 때문에 나는 만족스러웠다. 프론트엔드 개발이 참 챙겨야 할 것이 많아서 어려운 일이다. 그렇지만 그만큼 재미있고 도전적이기에, 자기가 선택한 길에서 어려움 속에서의 즐거움을 찾을 수 있으면 좋겠다.
'교육 > 원티드 프리온보딩 챌린지' 카테고리의 다른 글
| [원티드 프리온보딩 챌린지 11월] 클린 코드 개념 정리&강의 후기 (1) | 2023.12.10 |
|---|---|
| [원티드 프리온보딩 챌린지 7월] CSR/SSR 개념 정리&강의 후기 (0) | 2023.07.27 |
| [원티드 프리온보딩 챌린지 5월] 모노레포 개념 정리&강의 후기 (1) | 2023.06.03 |
| [원티드 프리온보딩 챌린지 2월] Week 2-2 TypeScript's Type System - 강의 후기 (1) | 2023.02.17 |
| [원티드 프리온보딩 챌린지 2월] Week 2-1 Safety Application for TypeScript - 강의 후기 (0) | 2023.02.14 |