prettier, eslint 설치 및 실행 방법
원티드 프리온보딩 인턴십 1-1주차에 배운 내용을 복습해 보자.
프로젝트를 시작하면서 처음 세팅할 때 필요한 prettier와 eslint가 무엇인지 살펴보고,
어떻게 사용하면 되는지 학습한 내용을 기록해 보려고 한다.
내용 출처는 황연욱 멘토님이 가르쳐주신 내용을 바탕으로 하고 있다.

❓prettier, eslint를 사용하는 이유
여러 작업자의 코딩 스타일 일치를 위해 린터와 포맷터 사용하는 것이 좋다.
⚠️ 개발자는 기계와 툴에 의존해야 한다.
prettier와 eslint는 각각의 기능을 가지고 있다.
- eslint : 문법 교정, 버그 회피
- prettier : 스타일 교정
모두 룰을 원하는대로 커스터마이징할 수 있다.
💡 eslint-config-prettier를 통해 eslint와 prettier의 충돌 방지
📌 prettier(프리티어)
프로젝트 설치
npm init --yes 명령어로 package.json 생성
prettier 추가, 설정
1. npm install prettier --save-dev
프리티어를 데브 디펜던시에 추가
2. .prettierrc.js 파일 생성
3. .prettierrc.js 파일에서 필요한 rule 추가
// 예시 rule
// .prettierrc.js
module.exports = {
printWidth: 100, // printWidth default 80 => 100 으로 변경
singleQuote: true, // "" => ''
arrowParens: "avoid", // arrow function parameter가 하나일 경우 괄호 생략
};
prettier 적용 테스트
singleQuote: true,
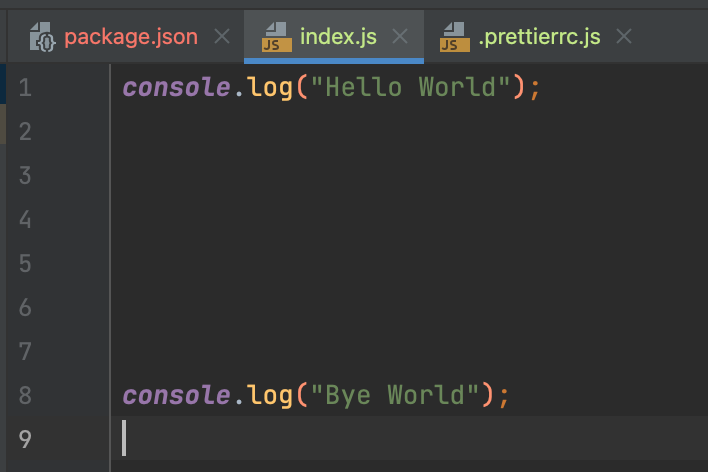
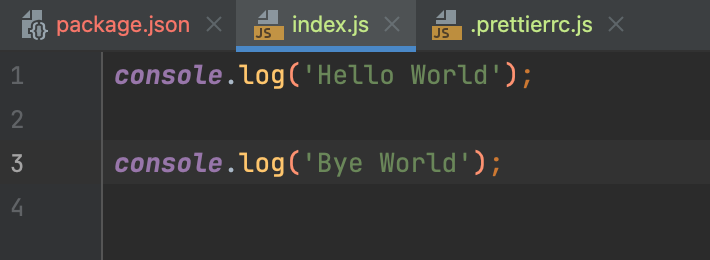
위의 조건이 잘 적용되었는지 테스트를 해보자.
index.js 파일을 하나 만들고 2개의 console.log("Hello"); 사이에 enter를 많이 입력한 후
npx prettier —write . 명령어를 통해 prettier를 실행시킨다.



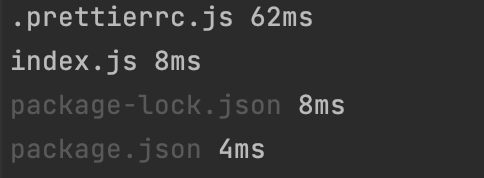
실행 명령어 : npx prettier —write .
- --write : 파일을 수정&저장까지 하는 옵션
- --write 사용 x : 파일을 수정만 하는 옵션
📌 eslint
eslint 추가
💡 npm install eslint-config-prettier --save-dev
eslint와 prettier의 충돌 방지를 위해 eslint-config-prettier를 데브 디펜던시에 추가
eslint 설정
1. .eslintrc 파일 생성
확장자를 붙이지 않아도 됨
2. .eslintrc파일에서 필요한 rule 추가
// 예시 rule
// .eslintrc
{
"extends": ["react-app", "eslint:recommended"],
"rules": {
"no-var": "error", // var 금지
"no-multiple-empty-lines": "error", // 여러 줄 공백 금지
"no-console": ["error", { "allow": ["warn", "error", "info"] }], // console.log() 금지
"eqeqeq": "error", // 일치 연산자 사용 필수
"dot-notation": "error", // 가능하다면 dot notation 사용
"no-unused-vars": "error" // 사용하지 않는 변수 금지
}
}
extends
extends는 특정 config를 확장해서 사용할 때 이용한다.
extends 사용 시 eslint-config-prettier를 다 적지 않고, config의 뒷부분만 적어줘도 된다.
- 개인적으로 룰 추가를 원하면 plugin 이용
- 이미 만들어진 룰 확장해서 쓰려면 config 이용 (extends로 이용 가능)
"extends": ["prettier"], // ["eslint-config-prettier"]와 동일한 의미
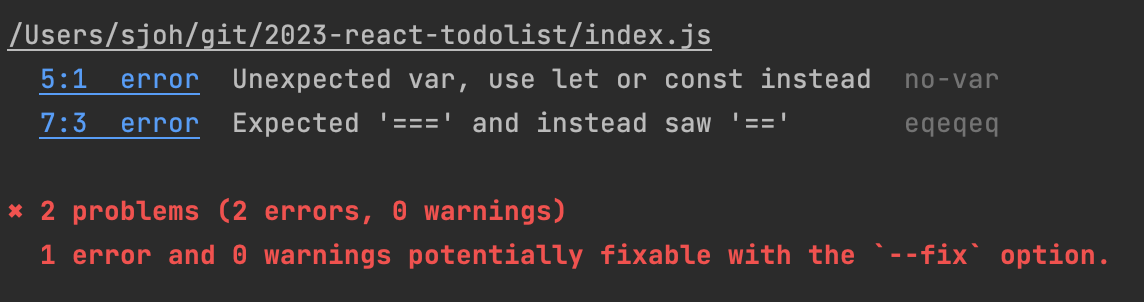
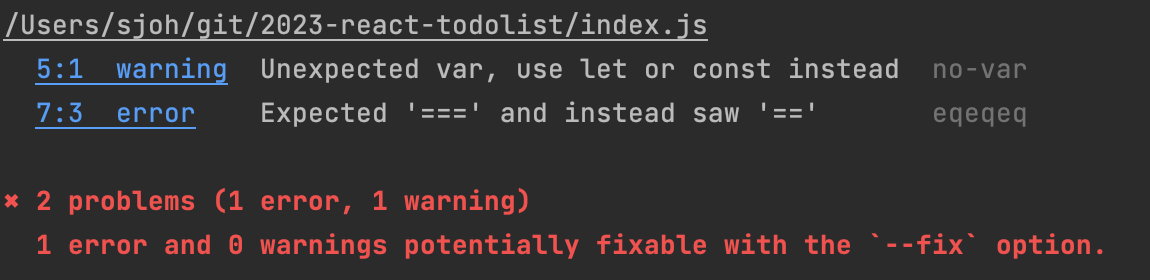
eslint 적용 테스트
{
"extends": ["prettier"],
"rules": {
"no-var": "error",
"eqeqeq": "error",
}
}
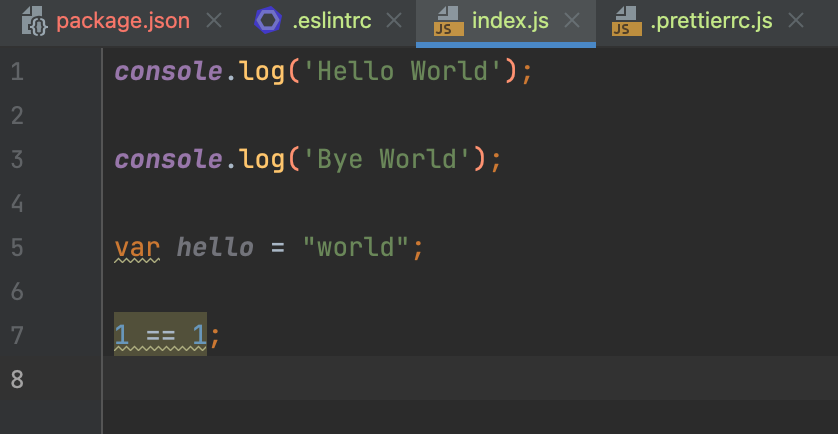
위의 조건이 잘 적용되었는지 테스트를 해보자.
index.js 파일에서 var hello = "world"; 와 1 == 1; 을 입력한 후
npx eslint . 명령어를 통해 eslint를 실행시킨다.


eslint의 레벨
린트는 에러, 워닝 두가지 레벨이 존재한다.

📌 캐시 파일
모든 파일을 매번 처음부터 다시 검사하기 힘들기 때문에 캐시 파일을 만들어 사용할 수 있다.
추가된 부분만 검사를 진행해 불필요한 리소스 낭비를 줄인다.
eslint
1. npx eslint --cache . 명령어로 .eslintcache 파일 생성
2. .gitignore 파일에 .eslintcache 파일 추가
prettier
1. npx prettier --write --cache . 명령어로 prettier 캐시 파일 생성
💡 프리티어의 캐시 파일은 node_modules 안에 생성되기 때문에, 이미 .gitignore에 node_modules를 추가해 놓았다면 따로 프리티어 캐시 파일을 추가할 필요가 없다.
캐시 파일을 간편하게 사용하는 방법
매번 치기 귀찮은 명령어를 package.json 파일의 “scripts”에 추가해둘 수 있다.
"format" : "prettier --write --cache .",
"lint": "eslint --cache ."
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"say": "echo hello world",
"format" : "prettier --write --cache .",
"lint": "eslint --cache ."
},
npm run format/lint 등으로 실행할 수 있다.
'개발' 카테고리의 다른 글
| [WebStorm] 웹스톰 에디터 배경색 변경하기 (0) | 2023.07.16 |
|---|---|
| [ChatGPT] 더 이상 미룰 수 없다, 나의 ChatGPT 시승기 (0) | 2023.06.09 |
