[우테코 7기]
쳐낼 것인가 몰입할 것인가 (feat.일곱째 주)
👑 유강스 이끄미
- 이끄미 유형 테스트
- 소통형 이끄미
💯 비동기 퀴즈 해설지 만들기
- Q1. 왜 1->3->2->4 순으로 출력되는지 설명하시오.
- Q2. 왜 두 개의 for문의 결과가 다른지 설명하시오.
- Q3. foo 함수에서 getPopularMovies를 호출한 결괏값을 받아서 console에 출력하시오.
- Q4. getPopularMovies 함수가 3초 이상 지연되면 "대기 시간이 오래 걸립니다"라는 오류 메시지를 콘솔로 출력하시오.
🍱 <점심 뭐 먹지> 최후의 1인
- 미션이 2개면 힘듦이 4배
- 감격의 merge
🐤 마치며
유강스 이끄미
우테코에서는 조별로 유연성 강화 스터디를 매주 진행하도록 하고 있다. 소프트 스킬을 늘리기 위한 목표를 설정하고, 실험 계획을 정해 실천한 후, 조원들과 회고와 피드백을 주고받는 것을 유강스라고 한다.

이끄미 유형 테스트
이번주에는 <유강스 이끄미 설명회>라는 것이 있었다. 이끄미는 유강스를 이끄는 사람을 의미한다. 이끄미 유형 테스트를 통해 본인이 어떤 스타일의 이끄미인지 테스트해볼 수 있다.
나는 어떤 유형의 이끄미일까?
smore.im
모든 크루가 테스트하고 본인의 유형을 이모지로 남겼다. 의외로 도전형이 가장 적었고, 내 유형인 소통형 이끄미도 별로 없었다. 개발자 집단이라 그런지, 전략형 이끄미가 많은 것이 인상적이었다. MBTI로 따지자면 TJ가 전략형이 나오지 않았을까 싶다.

소통형 이끄미
나는 소통형 이끄미가 나왔다. 내향인이긴 해도 난 사람을 좋아하나보다. (나는 INTP다) 특히 대화가 잘 통하는 사람과 대화를 나누는 시간이 너무나 즐겁다. 우테코에 와서 적극적으로 먼저 말 걸고 친해지려고 노력했다. 초반 적응기에는 힘들었지만 곧 적응해서 그런 나의 페르소나도 힘듦과 불편함없이 지내고 있다. 페르소나가 아니라 진짜 본모습일지도...?

우리 조는 유강스를 열심히 진행하고 있다. 처음엔 어려웠어도 갈수록 진심을 담아 자기 고민을 털어놓고, 다른 크루의 고민도 깊게 고민해보며 피드백하는 시간을 갖고 있다. 이런 활동이 나의 회고 스터디와도 맥이 비슷하고, 다른 크루의 속마음을 들을 수 있는 시간이라 유익했다. 마침 이끄미를 지원받는다고 하니 또 다른 도전의 기회라고 생각했다. 그래서 레벨2 유강스 이끄미에 지원했다. 이끄미끼리 받을 수 있는 교육이나 활동도 있을터인지라 놓치고 싶지 않았다.

내가 적극 홍보해서 우리 데일리조 8명 중 5명이나 이끄미를 신청했다. E가 1명 뿐인 조에서 5명이나 이끄미를 신청하다니 눈부신 성과가 아닐 수 없다.🥹
비동기 퀴즈 해설지 만들기
이번에 새로 주어진 영화 미션의 핵심이 비동기인 만큼, 수업을 진행하시는 크론 코치님이 <비동기 퀴즈 해설지 만들기> 숙제를 내주셨다. 주말동안 고민해보고 페어와 함께 얘기하기로 했다. 코드를 보고 왜 그렇게 되는지 해설지를 작성하는 과제다.
나는 '왜 이런 문제를 냈을까?'라는 출제 의도를 생각해보며 숙제를 풀었다. 고민해서 푼 나의 답을 적어본다. 이 숙제를 하면서 이론으로만 알고 있던 지식을 직접 코드로 작성하기도 했고, 남에게 말로 설명할 수 있도록 연습도 하게 되었다. 특히 교과서적 개발 공부를 해온 나에게 딱 필요한 문제들이여서 재밌게 풀었다.
Q1. 왜 1->3->2->4 순으로 출력되는지 설명하시오.

✅ 이 문제는 이벤트 루프와 태스트 큐에 관해 알고있는지 묻고 있다.
1. console.log("1") 는 즉시 실행되는 동기 코드이므로 콜 스택에서 실행되고 출력된다.
2. setTimeout은 Web API로 전달된다. 이때 setTimeout 콜백은 매크로 태스크 큐(macro task queue)에 들어가고, 현재 실행 중인 코드가 모두 끝난 후 실행된다.
3. new Promise((resolve) => resolve())는 즉시 실행된다.
4. resolve()가 호출되어, .then의 콜백이 실행 대기 상태가 되고 마이크로 태스크 큐(microtask queue)에 들어간다.
5. 마찬가지로 setTimeout은 태스크 큐(macro task queue)에 등록된다.
6. 동기 코드 실행이 끝나고 콜 스택이 비워진다.
7. 마이크로 태스크 큐에 있는 작업이 실행된다.
8. 매크로 태스크 큐에서 첫 번째 setTimeout이 실행된다.
9. 매크로 태스크 큐에서 두 번째 setTimeout이 실행된다.
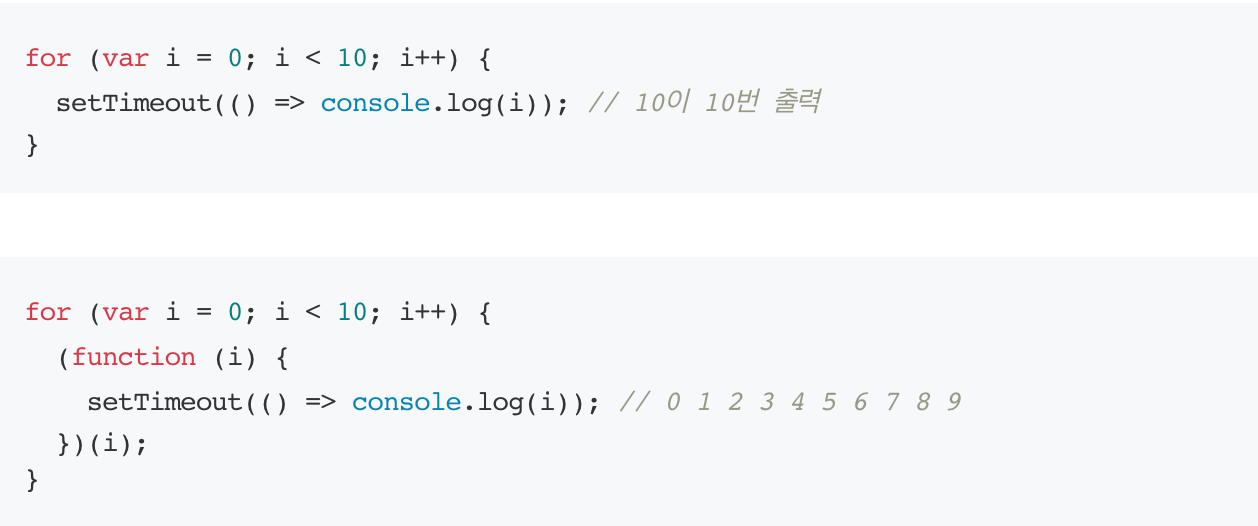
Q2. 왜 두 개의 for문의 결과가 다른지 설명하시오.

✅ 이 문제는 스코프(블록 스코프와 함수 스코프)에 관한 문제라고 생각했다.
과제에서 프로그래밍 요구 사항에 var, let을 사용하지 않도록 되어있는데, 특히 var를 사용하면 어떤 영향이 있는지를 알려주려는 의도라고 파악했다.
1번
1. var는 함수 스코프를 가지는 전역 변수이다.
2. for문이 다 실행된 후에 비동기 함수인 setTimeout이 실행된다.
3. for문 마지막 실행 후 i는 10이 되었다.
4. 10이 호이스팅 되어 저장되어 있다.
5. i < 10 조건에서 막혀서 10이 콘솔에 출력된다.
2번
1. var가 블록 레벨 스코프를 가지려면 즉시실행함수로 호출하면 된다.
2. 즉시실행함수로 블록 스코프를 가지게 한다.
3. 클로저가 환경을 기억해 1씩 늘어나도록 출력한다.
4. 0~9가 차례로 콘솔에 찍힌다.
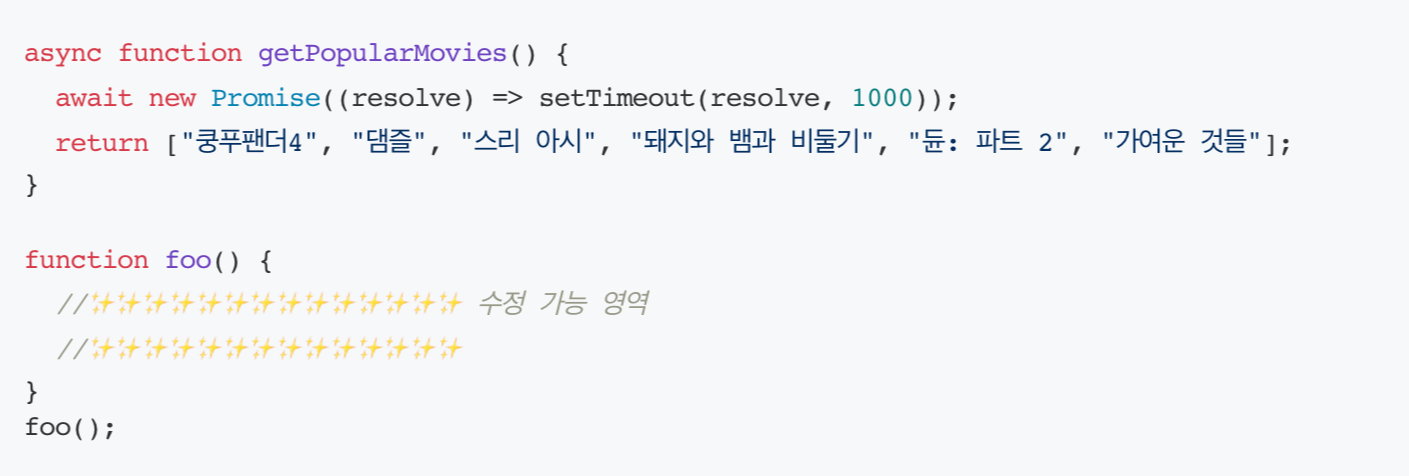
Q3. foo 함수에서 getPopularMovies를 호출한 결괏값을 받아서 console에 출력하시오.
왜 이렇게 짜서 왜 이렇게 작동하는지 설명도 덧붙여야 합니다.
단, foo 함수는 async 키워드를 붙일 수 없다.

✅ API의 값을 받아오는 동안 어떻게 동작하는지를 보기 위한 문제라고 생각했다.
API로 서버에서 데이터를 가져오는 동안, 사용자에게 스켈레톤 UI 또는 로딩바로 로딩 중인 것을 알려주어야 한다. 이번 과제에서도 구현 요구사항에 있었던 항목이다.
슬립 함수는 일정 시간동안 프로그램의 실행을 멈추어주는 함수이며, await 줄은 일부러 시간을 지연시키는 역할을 한다. 데이터를 불러오는 동안 기다려야 하는 시간을 일부러 주었다고 판단했다.
function foo() {
getPopularMovies().then((movies) => {
console.log(movies);
});
console.log('api 호출 중 : 영화 받아오는 중');
}
foo();
콘솔로 'api 호출 중'을 출력하면 더욱 매끄럽다. 동기 코드인 콘솔이 먼저 출력되고, 1초 후에 영화 리스트가 출력된다.
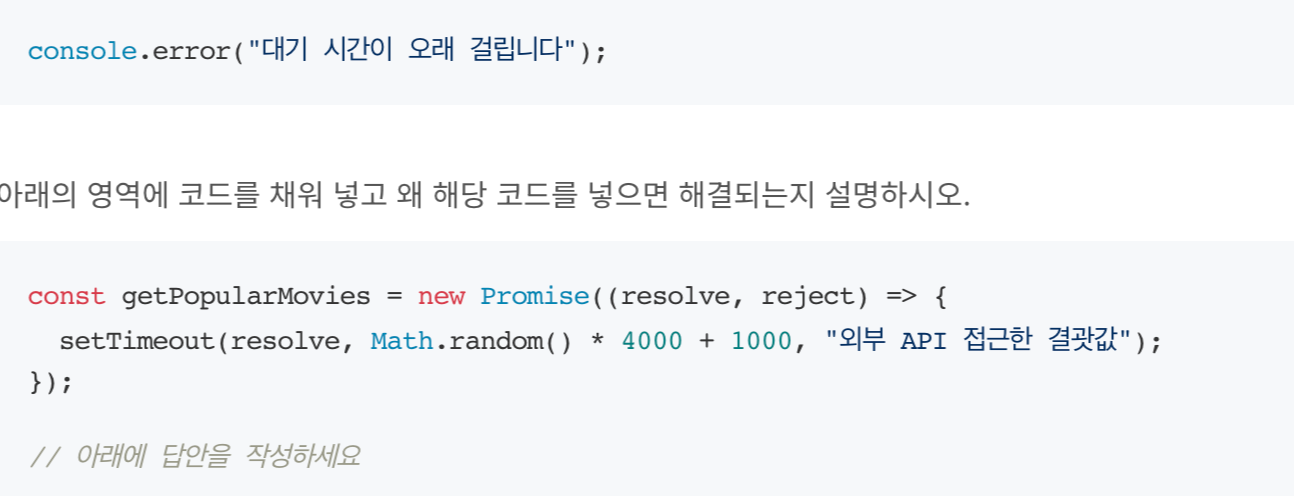
Q4. getPopularMovies 함수가 3초 이상 지연되면 "대기 시간이 오래 걸립니다"라는 오류 메시지를 콘솔로 출력하시오.
왜 이렇게 짜서 왜 이렇게 작동하는지 설명도 덧붙여야 합니다.
(단, 3초 이상 지연 시 getPopularMovies는 작업이 중단되거나 결괏값은 무시된다.)

✅ Promise 사용법(race), 시간 경계조건
✅ API 요청 시간 길어졌을 때의 오류 처리
특히 어려웠던 4번 문제는 이 두 가지를 학습하기 위한 문제라고 생각했다. 특히 나를 포함해 Promise에 대해 잘 모르는 크루가 많았으므로 좋은 학습 기회가 되었다.
시간 경계조건을 위한 'Math.random() * 4000 + 1000' 부분이 이해가 되지 않았다.
1000은 기본 대기시간 1초를 분리해둔 것이다. 3초 - 1초 = 2초(2000ms)이므로, 50%의 확률로 3초 이상 지연을 만들기 위해서 랜덤 숫자에 4000을 곱한 것이다.
const getPopularMovies = new Promise((resolve, reject) => {
const time = Math.random() * 4000 + 1000;
console.log('time', time);
setTimeout(resolve, time, "외부 API 접근한 결괏값");
});
const timeout = new Promise((_, reject) => {
setTimeout(() => {
reject("대기 시간이 오래 걸립니다");
}, 3000);
})
Promise.race([getPopularMovies, timeout])
.then(result => {
console.log(result);
})
.catch(error => {
console.error(error);
});
1. 네트워크 요청에서 응답 대기 시간 제한을 위해 시간 경계조건을 둔다.
2. 제한 시간을 넘겼을 때 에러처리를 하기 위해 timeout에 대한 promise를 반환하는 함수를 만든다.
3. 그 후, getPopularMovies와 timeout 중 먼저 처리되는 것을 반환하기 위해 promise.race를 사용한다.
4. 먼저 나온 결과를 콘솔에 출력한다.
<점심 뭐 먹지> 최후의 1인
미션이 2개면 힘듦이 4배
미션이 밀려서 새로 주어진 영화 미션을 우선적으로 진행했다. 페어로 진행해야 하기 때문에 먼저 했다. 이렇게 한번씩 밀리고 나니 미션이 쌓여서 복리(-)로 돌아왔다. 최후의 6인이었던 런치 미션 크루들이 하나씩 머지되고, 결국 나만 덩그러니 남겨졌다. 🥲🥲🥲 이게 은근히... 아니 굉장히...^^ 심리적 압박감이 든다. 미션 이름이 이름인 만큼 나는 이 상황을 혼밥먹었다고 표현했다.

런치 미션에서는 비즈니스 로직과 UI 로직의 경계가 모호하며, 도메인 모델과 비즈니스 규칙이 UI에 혼재되어 있다는 피드백을 받았다. 영화 미션의 1차 리팩토링에서는 state와 API의 강결합 문제를 겪었다. 모두 구조와 설계에서 문제가 있었다. 내가 어려워하는 부분이기도 하고, 제대로 학습하지 않고 계속 미션을 진행하다보니 이런 문제가 쌓였다.
나의 코드를 리팩토링 하다보니, 유지보수가 굉장히 어려운 코드라는걸 뼈져리게 느꼈다. 코드 리뷰에서 가장 힘든 것이 '구조를 뜯어고쳐야 하는 경우'인데, 이런 문제를 2번의 미션에서 모두 겪으니 남들보다 시간을 많이 쏟아야 했다. 힘들고 하기 싫었다. '설계를 잘 했다면'이라는 생각이 떠나질 않았다.
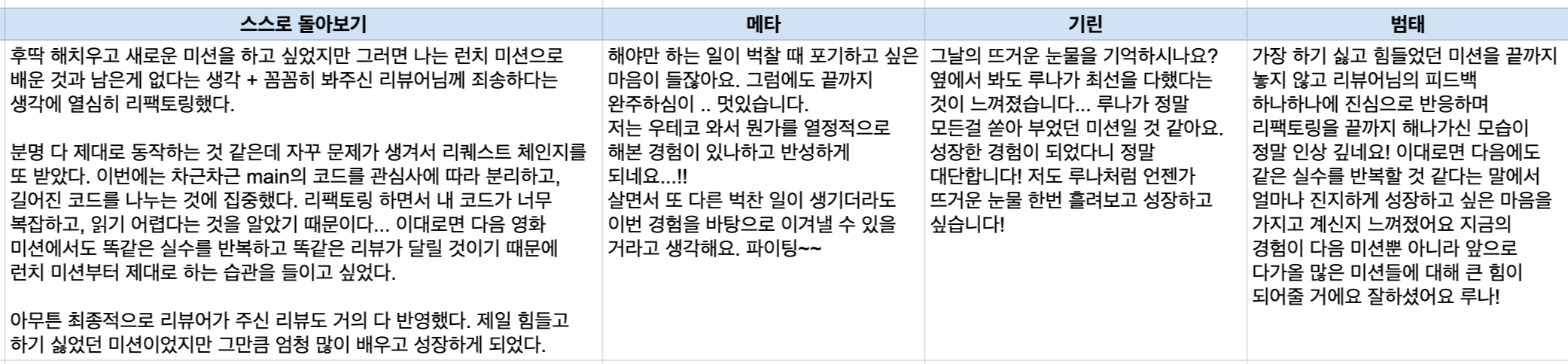
금요일 저녁 7시, 배고픔과 하기 싫다는 저항을 참고 런치 미션의 리팩토링을 마쳤다. 리뷰 요청을 보내고 그동안 참았던 감정들이 폭발해서 눈물이 났다. 옆에 있던 우리조 기린이 충격을 받은듯 했다. 잘 하고 싶었는데 시간은 없고, 내가 보기에도 부족한건 계속 보이고, 어디서부터 해야할지 막막하고... 결국에 포기하지 않고 어쨌든 해냈다는 내 자신이 기특했다. 유강스 시간에도 이 사건을 얘기했는데 모두 피드백을 잘 해줘서 고마웠다. 우리 조원들 다들 말을 참 예쁘게 한다. 😊

감격의 merge

2번의 리퀘스트 체인지를 거쳐 비로소 머지가 되었다. 하얗게 불태웠다...
이번 포스트의 제목은 런치 미션을 하면서 갈등했던 나의 머릿속을 담으려 했다. 영화 미션도 진행해야 하고, 레벨 테스트 준비도 해야 하고, 회고도 밀리고, 할일 목록이 쌓이니 뭐라도 빨리 쳐내고 다음 것을 하고 싶었다. 그 와중에 '완벽하게'까진 아니여도 모든걸 잘 해내고 싶다는 열망도 있었다. 그 사이에서 갈등하다가 내가 찾은 답은 다음과 같다. 주어진 시간에 최대한 몰입하고 시간이 끝나면 아쉬워도 흘려보내기. 적당히 열심히 하는 방법을 터득한 것 같다(그럴 수밖에 없는 환경도 있지만). 그래도 아쉬움이 남을 때 잊지 않기 위해 이렇게 매번 회고를 남기고 있다.
마치며
진짜 힘들었던 한 주였다. 레벨1의 최대 고비였다. 특히 날 울게한 런치 미션... 그렇지만 그만큼 성장했다. 방학이 코앞이라 다행이다. 이렇게 할 일이 쌓여서 밀리는 주가 계속 되었다면 바로 번아웃이 왔을 것 같다. 마지막 이미지로는 회고 스터디 3호점의 출범과 그에 앞서 영업 중인 본점의 회의실 예약 사진 📸

'교육 > 우아한테크코스' 카테고리의 다른 글
| [우테코 7기] 레벨1 갈무리 (feat.여덟째 주) (0) | 2025.04.05 |
|---|---|
| [우테코 7기] 고생은 추억이 된다 (feat.여섯째 주) (1) | 2025.03.24 |
| [우테코 7기] 아침형 인간 체험기 (feat.다섯째 주) (2) | 2025.03.13 |
| [우테코 7기] 회고 스터디 시작합니다 (feat.넷째 주) (2) | 2025.03.05 |
| [우테코 7기] 점점 가까워지는 우리 (feat.셋째 주) (1) | 2025.03.03 |